細々とやっているこの零細ブログ、昨日GoogleAnalyticsを見てみたら
なんと60セッションもあった!!
しかも一日だけ…
流入元を確認したらTwitterだったのでもしやとおもって
Avinash Kaushik氏のTwitterを見たら、発見。これだったのか。
まさに突風。
この現象をみてふと考えたんだが、
どうにかしてフォロワーの多い人にURLをつぶやいてもらえば、
それは絶大な効果を持つキャンペーンになるんではなかろうか。
フォロワーの多い人というのは、言い換えれば大勢の人に対して
自分の言葉を直接届けられるチャネルを持っているということだ。
http://www.zumix.jp/twitter/によれば、世界一フォロワーの多い人は650万人。
日本で見ても85万人。
ということは、例えばその人が特定の商品について
「これすごいぜ!!」
みたいな感じでリンク付きでつぶやいたら・・・
10%の人がリンクをクリックしたとして8.5万人。
さらにそこから1%の人が商品購入に至ったとしたら8500人。
仮に商品が3000円だったとすると、
そのつぶやきによる売上高は25,500,000円にもなる。
これだけの効果を生み出すキャンペーンを他のチャネルで実行しようとしたら
費用も期間も相当かかるはず。
テレビでCMやるよりも雑誌に広告を載せるよりも、
Twitter上の有名人にサンプル品に
「この商品を気に入ったらリンクつきでつぶやいてください」
なんて付箋紙をつけて片っ端から送っていったほうが即効性もあり
費用対効果も圧倒的なんじゃなかろうか。
もちろん、その商品がTwitterなんて聞いたこともない60代を対象にした
入れ歯だったら全く意味がないわけなので、ターゲットのセグメントが
Twitterマーケに適しているかどうかって問題はある。
入れ歯はこの方法じゃダメだ。
でもたとえばソニーが新しいサイバーショットを発売したとき、
ホリエモンに現物といくらかの謝礼金を渡せば・・
この方法は絶対に機能する。
これからの新潮流に違いない!!
と思ったけれど、よくよく考えてみれば既にこれは当たり前の方法になっている気がする。
小飼弾氏に献本するとか、ブログかTwitterかの違いだけでやってること自体は全く一緒だし。
素人が考え付くことなんて、既に実現してるもんですな。
2010年9月30日木曜日
2010年9月23日木曜日
Web解析の解体新書
この記事は、Avinash Kaushik氏の許可を得てWeb Analytics Demystifiedを翻訳したものです。
・~・~・~・~・~・~・~・~・~・~・~・~・~
Web解析初心者?
Web解析に困惑している?
難しいと思ってる?
解析ツールやコンサルタントを恐れている?
この記事はそんなあなたのための、"Web解析の解体新書"だ!
イェーイ!
Web解析は複雑で難しい。その通り。複雑だ。
ニュアンスが伝わったかな?Web解析は複雑。でも同時に神秘的であり魅力的でもある。
とりあえず中に飛び込んで、その世界を体感してほしい。
努力は必要だが、それは何倍にもなって返ってくる。
複雑ではあるが、確実に理解できるはずだ。そう、理解できる。
ようこそWeb解析の世界へ。
この記事がその第一歩だ。
[なお、この記事は2007/12/11の記事から構成されている: Web Metrics Demystified]
Web解析について予備知識なしに始められる、シンプルな事柄が5つある。対象のWebサイトが何を目的にしたものであろうと、そいつらを使えばWebサイトのデータから直ちに利益を得ることができるはずだ。(ヨーロッパ人みたく、Web解析のことをWeb指標なんて言ってもいい)
Web解析に0から100のレベルがあるとして、この記事は
読み手をレベル0からレベル35くらいまで引き上げることができる。(レベル100はWeb解析マスター)
そこまでだ。レベル100まではいかない。
この記事は、データに慣れていない人をWeb解析の道の途中まで連れて行くことを目的としている。
でもそれは中途半端に混乱を招くようなものではなく、たくさん得るものがあると断言できる。
[もし読者が既にWeb解析マスターにたどり着いているならば、おめでとう!
この記事は自分の経験からオンラインマーケティングに関する情報を集めたものなので、
ひょっとしたらWeb解析マスターにとっても面白いと感じる部分があるかもしれない。]
記事を読むのに20分程度、手を動かすのに2~3時間、印刷するのに1分を確保してほしい。
数字に飛び込む準備して、さあやるぞ!
[重要 : これから個々のセクションですることはいわゆるおまけであり、それがあるとものすごく賢くなれるけどWeb解析マスターにとって必要不可欠なものではない]
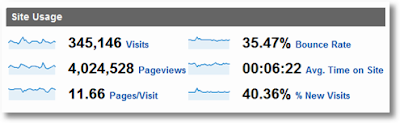
Web解析ツールにログインすると、最初にこんな画面が見える。
とりあえずはこれを見ればいい。
これからこの基本的な指標のずっと先を見通せるようになる。
それって何なの?
訪問(Visits)はウェブサイト上の訪問数、つまり誰かがサイトに訪れ利用した回数を示している。
直帰(Bounce)はサイトから速攻で立ち去った人の数を示している。
ページビュー(Pageviews)はそれらの訪問でどれだけのページが見られたかを示している。
1訪問あたりのページビュー数(Pages/Visit)は、1訪問あたり何ページ見られたかを示している。
平均サイト滞在時間(Avg Time on Site)は訪問者が何分そのサイトにいたかを示している。
新規セッションの割合(% New Visits)は初めてサイトを訪れた人がどれくらいいるかを示している。
[メモ: ブログは最新の記事だけが読まれることが多いという点で一般的なサイトと考え方が異なるので、直帰率と平均サイト滞在時間でそのクオリティを測ることができない。]
これをチラッと見るだけで、サイト運営者は喜びに浸れるかもしれない(またはトラフィックの少なさにがっかりするかもしれない)。
これからこの数字をどう読み解くか説明しよう。
 数字を見ると、非営利のサイトにしては一ヶ月の間にかなり多くの訪問があることはわかる。次にその数値が増えているのか減っているのかといった長期間の傾向を、可能な限り長い期間で見よう。
数字を見ると、非営利のサイトにしては一ヶ月の間にかなり多くの訪問があることはわかる。次にその数値が増えているのか減っているのかといった長期間の傾向を、可能な限り長い期間で見よう。
次に1訪問あたりのページビュー数と平均サイト滞在時間の組み合わせだ。
1訪問あたりのページビュー数は、多くのサイトが2とか3とか多くても5程度なのにこのサイトは12もあり、平均サイト滞在時間も7分近い。すごいことだ。
また、一定の質を保った訪問者を大量に獲得するのは困難なことなので、直帰率35%というのは訪問数とページビュー数を考慮すればかなりいい。
やったぜ。
あるいは先月と比べてどう変わっているか。
これはどんな解析ツールでも2~3クリックでできる。
トピック1を終えて
15分くらいの努力で、基本となる指標を学んでサイトの概況を把握できた。簡単でしょ?
ここまでで、5/35くらい進んだ。気分はどうだい?
多くの人がWebサイトを訪れてくれていることはわかったが、みんなどうやってサイトにたどり着くんだろう。
この小さなグラフにはとても興味深い情報がある。
ノーリファラー(Direct traffic)はURLを直接タイプしたりブックマークからサイトに訪れた人を示している。これは時に、デフォルトトラフィックまたはambient traffic(周囲のトラフィック)と呼ばれる。
リダイレクトやvanity URL*1・キャンペーンなどが適切に実装されていない場合に、ひょっとするとノーリファラーでないトラフィックをノーリファラーとしてカウントしてしまうことがある。(リダイレクトはRedirect permanent*2を使用すること!)
なぜそれが重要なのかはもうお分かりだと思う。
参照元サイト(Referring Site)は他のwebサイトが運んできてくれたトラフィックだ。
場合によってそれはバナー広告やキャンペーンなのかもしれない。
場合によってそれはそのサイトにリンクしているブログだったりアフィリエイトだったりするかもしれない(ブログのオーナーに招かれざる無遠慮で腹立たしいスパムメールの案内を送った結果、張ってくれたリンクとか)。
検索エンジン(Search engines)、これはたぶんみんな知ってると思う。Google, Yahoo, MSN, Askとかだ。ここに含まれるのは自然検索と有料検索の両方なので注意が必要だ。
最後にその他(Other)は、サイトが実行中(かつツールが適切に設定されている)のキャンペーンも含む(メールキャンペーンやダイレクトキャンペーン)。
まずはノーリファラーを見よう。
ノーリファラーはこのサイトのことをよく知っていてブックマークに入れているまたはURLを知っている人々からのトラフィックだ。
ノーリファラーのトラフィックは"無料"であり、かつサイトのことを気に入ってくれているのでちょっとくらいの不具合にも我慢してくれる。だから私はノーリファラーのトラフィックが大好きだ。
また、eコマース系のwebサイトでは非キャンペーン(non campaign)のトラフィックというものもある。
 それはプロモーションや値引きなどのサービスを提供せずともサイトにきてくれた訪問者を示しており、つまりはより利益を生みやすいセグメントだったりする(もちろん彼らに対して何かしらのサービスを提供してもいい)。
それはプロモーションや値引きなどのサービスを提供せずともサイトにきてくれた訪問者を示しており、つまりはより利益を生みやすいセグメントだったりする(もちろん彼らに対して何かしらのサービスを提供してもいい)。
見知らぬ参照元サイト(referring url)があれば、誰がトラフィックを送り込んでいるのか確認しよう。ときには参照元のページを見てなぜリンクが張ってあるのか確認したりする必要がある。その中で内容の充実したサイトに対しては何らかのマーケティングの関係を結ぶのも効果的かもしれない。
また、サイトにトラフィックを送ってくれるはずの参照元サイト(referring url)が、本当にそのとおりに機能しているか確認する。参照元サイト(referring url)は、例えばなぜ彼らが来たかとか顧客の意図のヒントを共有してくれる。それは重要な情報だ。
検索エンジン(Search engines)トラフィックは神だ。少なくとも一時的には。
人々は検索エンジンを使って情報や関連するコンテンツを探す。
29.33%という検索エンジン経由のトラフィックは、自分がどれだけうまくサイトを運営しているかを示している。Webサーフィンの80%は検索エンジンから始まるのでそこからどれだけのトラフィックを確保できるかというのは非常に重要だ。検索エンジントラフィックのキーワードを見て、どの検索エンジンのどのキーワードが自分のサイトにトラフィックを運んでいるのか、そしてそれはなぜなのか確認しよう。
過去半年のトレンドを見て、サイトの成長がどこからのトラフィックによって構成されているのか確認しよう。
無料トラフィックなのか、有料トラフィックなのか。
他のチャネルからトラフィックを集める試みは成功しているのか。
などなど。
また自サイトにトラフィックを送っているWebサイトやキーワードに注目すると、
訪問者の重要な嗜好を把握することができる。それは超大事なことだ!
その中にはびっくりするようなものがあるかもしれない。それを探そう。
上の図を見て詳細なレベルのデータを確認するのに30分くらい費やしただろう。
訪問者がどんな意図でどのサイトから来たかわかったと思う。
10/35までたどり着いた。万歳!!!
ここまでで十分数値を確認した。
これから、Web解析がどれだけコストの削減に役立つか見ていこう。
(これが終わると全体で45分くらい費やしたことになるだろう)
これから2つのことをやる。
まずトップエントリーページの直帰率を示すレポートを見る。
次にサイトにトラフィックを送り込んでいる検索キーワードと直帰率の関係を示すレポートを見る。(画像はIndexToolsのもの)
ひょっとしたらもう気づいているかもしれないが、あなたにはWebサイトのエントリーページを制御することはできない。それは検索エンジンが決めることだからだ。
訪問者はサイトを検索して(または他のサイトのリンクをクリックして)エントリーページよりももっと深いところから直接入ってくる。
トップエントリーページレポート(上の1個目の画像)はどれだけの訪問者がどのページを入り口として訪問しているかをあらわしている。
つまり、どのページがもっともエントリーページとして機能しているのわかるってことだ。すごい!!
これに直帰率を組み合わせると(もし直帰率が何なのかしらない場合はこれを見てほしい Standard Metrics Revisited: Bounce Rate)
どのエントリーページがもっとも訪問者を惹きつけているのかわかる。
キーワードレポートも同様だ。とりあえず現状は、すべてのトラフィックは検索エンジン経由でくる。
IndexToolsのレポートをパッとカスタマイズして、訪問と直帰率を見れるようにした。
サイトの中で悪臭を放っているところだ。
まずは最も直帰率の高いページを探す。
直帰率っていうのは訪問者が「来て、オエッとなって、立ち去った」っていうことであり、
あるいは技術的にいえば1ページしか見ていないセッションだ。
 直帰率の高いページは活動的な訪問者を連れてこれていないということなので、トップエントリーページレポートでしっかり確認する必要がある。
直帰率の高いページは活動的な訪問者を連れてこれていないということなので、トップエントリーページレポートでしっかり確認する必要がある。
そのページを直せば訪問者はサイトのより深くに進んでくれるし、ひょっとしたらコンバージョンを発生させてくれるかもしれない。
キーワードレポートはもっと面白い。訪問者の意思を見ることができる。
これを見れば訪問者が何を目的にサイトに来たのかがわかる。
さらに直帰率の高いキーワードは訪問者の目的とコンテンツが合致していなかったということもわかる。
ひょっとしたら間違ったキーワードで検索エンジンに登録されているのかもしれないし、
ランディングページが適切なcall to
[さっきも同じことを書いたが、ブログっていうのはちょっと変わっていて、
訪問者はたいてい最新のポストを見るために来ているので
直帰率が高くなりがちだが、それは問題ない。
訪問者とのインタラクションのためのサイトでは営利・非営利に関わらず依然として重要な指標だ。]
とりあえずGoogle Website OptimizerでA/Bテスト・多変量解析テストをしよう。
6分でA/Bテストをセットアップできるし、タダで使える。
直したいページを選んで、そのページについていくつかのバージョンを作成して、それをテストするだけで、訪問者のフィードバックに基づいて改善することが可能だ。
トップキーワードのランディングページを見て(たいていのWeb解析ツールではワンクリックでこのレポートを表示できる)、キャッチコピー・コンテンツ・画像・call to
あとは、全ての検索エンジンについて有料検索に着目して、
原因がわかるまで直帰率の高い有料キーワードの入札をやめる。
(ひょっとして適切でないキーワードを選んでいることが原因かもしれないし、
今のランディングページがイマイチなので専用のランディングページを別途用意する必要があるのかも知れない)
2分くらいでレポートを見て、いくつかのボタンをクリックする。
30分後には直すべき箇所のリストができあがっている。
すでにWebサイトと有料キャンペーンの改善ポイントは明確になっている。
ここまでで20/35だ。そして、あなたは自分自身の力でサイト運営を前進させている!!おめでとう!!!
私はこのレポートが大好きだ。、うん。大好きだ。
ここまでで既に主要な入り口ページとトラフィックを生み出している重要なキャンペーンを改善している。次は、以下を確認しよう。
-成功させたいページがなぜ成功していないのか
-重要なcall to actionを持つページが機能していないのか
-あからさまに何か間違っているところ
私がこのレポートを好きな理由はいくつかある。
1) 多くの人にとって、数値・指標・スプレッドシートは難しすぎる。
サイトオーバーレイは視覚的に表現されたデータを見せることでこういうのをすべて簡便にする。
2) 経験豊富なアナリストでも分析は十分に得意でない。彼らはほとんど分析対象のサイトを使ったことがないからだ。重大な欠点だ。
サイトオーバーレイを使うのは実際の訪問者目線でサイトを眺めるための重要な手段だ。
サイトオーバーレイを見てみよう。どの解析ツールでもすごく簡単だ。
クリック密度。
大体どの解析ツールでも、このレポートはページに含まれるそれぞれのリンクのクリック数を表示する。
もちろん、それぞれのツールの表示は微妙にことなる。
上の画像のGoogleAnalyticsは色つきバーでクリック数を表示し、マウスをリンク上にホバーするとコンバージョン指標も表示される。
ClickTracks はクリックを%表記で示す(これはとても便利だ)。
その他のはヒートマップを示したり、エレメントの周りにボックス表示したりする。
私が最も好きなのはClickTracksで、これは
ページの前後関係や重要な指標をサイトオーバーレイレポートの右側に表示してくれる。
すっっっっっごい便利だ。
ページビューの%表示、ページの滞在時間、ページに到達するまでの時間(なんでこの素晴らしい指標が他のツールにないんだ?)、離脱率、
このページにランディングしたキーワードが見れる。便利だ。
普通はクリック密度の高いところを探しがちだが、
私は2~3この最もクリックされているリンクを探し、それを最もクリックしてほしいリンクに置き換えることができないかやってみる。
あとは、この機能があればページのうちスクロールしなければ見えない領域の、どこがクリックされているかわかる。すごくない?
さらに、高いコンバージョン率を生みだしているリンクがどれなのか確認する(コンバージョンはeコマースサイトにも存在するし、上の画像にあるように非eコマースサイトにも存在する)。
また、いくつかのクリック密度が高いところをクリックして
みんなが次に何をするのかみる。普通の訪問者と同じルートをたどる経験を自分自身のWebサイトで行うわけだ。
それぞれのページのリファラを見れば、離脱率や直帰率の理由がわかるかもしれない。
サイトの改善ポイントを見つけよう。
訪問者の行動指向を理解したうえでさらなる販売促進の機会を探そう。
(例えば、あからさまに広告にみえてページのど真ん中にあるピカピカしたバナーなんて誰もクリックしない。)
もしツールがサポートしているならば、クリックをセグメント化して分析しよう。
コンバージョンにつながった訪問者とその他の訪問者がそれぞれどこをクリックしているのか、
検索エンジンから来た訪問者は?
カナダからのアクセスは?
ダイレクトメールやEメールキャンペーン経由のアクセスは?
セグメント化は超効果的だ。
ここにはいくらでも時間をかけられるが、とりあえずはトップページに30~60分程度費やしてほしい。
ここまでで25/35まできた。
サイトオーバーレイはとても視覚的なので、訪問者がサイトをどうブラウズするか、またページのうちのどの部分がうまく機能していてどの部分が機能していないのか知るためのいい方法だ。
そこには表や数字やグラフもないのでHiPPOでもわかるはずだ。
あなたがもう少し知識をつけてサイトオーバーレイをセグメント化して分析すれば、
全体(全訪問者)としてのデータだけでなくサイト上での異なるタイプの訪問者について理解し、それぞれのセグメントに対して異なるアプローチを取ることができるようになる。
多くの場合において、Web解析の奮闘の成果は評価されない。
ほとんどの会社は真にデータドリブンにはなっていない。
そこには理由がある。
我々はみなWeb解析ツールから出力される14,285個のレポートに注目し、訪問数・訪問者数・種々のパラメタ・数値の微妙な差異に夢中になる。そして成果は取り残される。
出だしはそれで構わない。成果に着目してはならない。
その代わり、あなたのWebサイトの存在意義を考える必要がある。本質的な質問だ。
次に、Web Metrics Demystifiedにある4つの原則を確認して成果を評価するための2~3の重要な指標を特定する。
ブログを例にとれば
(全記事をチェックする、自己紹介ページを見る、講演依頼ページを見る)
あるいは非営利目的のサイトでは……
(新規ユーザの有効化、ログイン、インデックス検索、求人広告ページの投稿)
eコマースのサイトでは
(コンバージョン率、注文数、平均注文金額、製品取引数)
といった感じで、各々のWebサイトには必ず、注目して数値を計測すべきポイントがあるはずだ。
自分がどんな問題を解決しようとしているのか理解していないのは、人間性に逆らう罪だ。
(ああ、私はいまメロドラマ風に"13才の女の子"を演じている!(謎))
ブログでは、それは講演依頼のページに来た訪問者の数だし、実際にその講演に出席した人の数だ。私の講演は基本的に有料のものばかりなので、できれば主催者が収益を得られるイベントにも参加参加してほしい。
非営利のサイトでは、(仕事とかを探すために)検索機能を使ってくれた人数だったりする。
eコマースのサイトでは、収益、コンバージョン、平均注文数、製品販売数、など利益関連の数値だ。
訪問者がサイトに来るということはあなたにとってどんな意味のあることなのか。
もしそれが収益に影響のあることならばコンバージョンは充分に発生しているか否か。
何が売れていて何が売れていないのか、なぜ売れているのか、値段は?
全てのWeb解析ツールは成果を理解する手助けをしてくれる。
Omniture, WebTrends, CoreMetrics, VisualSciences, Google Analytics、その他何でもいいから
どれかを手に入れよう。
それを手にしない限り一歩も前には進まない。
この表の意味を考えよう:購入までにかかった日数・訪問回数(詳細はこちら:Excellent Analytics Tip#6: Measure Days & Visits to Purchase)
これにより、訪問者のサイト上での行動、そしてそれに沿ったどんなアクションを起こすべきか理解できる。
これまでに、どれだけセグメント化が役に立つかを伝えてきた。
サイトのトラフィックをセグメント化して分析しよう。(有料検索vs自然検索、キャンペーンvsダイレクトトラフィック、新規訪問vs再訪、という切り口を訪問者のロケーションごとだったりなんだり・・)
非eコマースのWebサイト向けにはこっちだ。:I Got No Ecommerce. How Do I Measure Success?
ここでのレポートを確認するのにたぶん30分くらい費やしただろうか。
それは10に値するので35/35にたどり着いた。
おめでとう。これで楽しいWeb解析初級コースは終了だ!!
自分の労をねぎらい、誰か他の人にもやらせよう。
ここまでの道のりをこなすのに、だいたい3時間くらいかかっただろう。
Web解析の知識はまったく必要なかったはずだ。(この記事がその不足分を埋めていることを望む)
そして、あなたがどれだけ達成したか見てみよう、35/100ポイントだ!!
3時間の作業としては悪くない。[オーケー、オーケー、オーケー、このポストを読むのにさらに1時間かかってる]
まだあなたはWeb解析を天職と思えるレベルには達していないだろうが、それも時間の問題だ。
とりあえず今は、顧客(訪問者)を理解し、Webサイトについてどんなアクションをとるべきか理解することだ。
つぎのボーナスはきっとあなたのものだ!私もうれしい。
OK、次は君の番だ。
あなた自身の教訓、視点、批判、おせじ、憎まれ口をコメント欄で共有してほしい。
何があなたにとってうまくいったのか、何がうまくいかなかったのか。あなたの意見を聞かせてくれ。ありがとう。
[この記事を気に入った?もっと読みたいならここをクリックして。もし興味があれば、私の本をチェックしてほしい:Web Analytics: An Hour A Day]
・~・~・~・~・~・~・~・~・~・~・~・~・~
*1 vanity URL
簡便なURLとリダイレクトを使用して、オフラインキャンペーンがオンラインに及ぼす影響を調べる方法のひとつ。
たとえば、appleがiphoneのテレビCMのオンラインへの影響を調査したいと考えた場合に、
CMの最後にwww.useiphone.comのような覚えやすいURLを表示する。
実際にこれにアクセスするとwww.apple.com/iphone?src=tvcmといったURLにリダイレクトされ、
トラッキングコードsrcを利用することによりテレビCM経由でのwebサイトへの訪問を追跡できる。
*2 Redirect Permanent
HTTPステータスコード302のこと。
*3 call to action
「行動喚起」とか「次へボタン」とか、人によって訳し方が色々で悩ましい用語。
例えば、結婚式場のWebサイトで「資料請求はこちら!!!」みたいなでかいボタンが
あったりするが、それがcall to action。ニュアンスはわかるが訳が難しい。
*4 HiPPO
Kaushik氏の造語でHighest Paid Person's Opinionの略。
しばしば、Web解析に疎くそのくせ色々的外れな注文をつけてきたり無理な要求をしたりという
ステークホルダーのくせに門外漢というややこしい人またはその人の意見を意味している模様。
・~・~・~・~・~・~・~・~・~・~・~・~・~
読んでいただき、ありがとうございます。感想があればぜひコメント欄にお願いします。
(Kaushik氏にフィードバックする約束をしているので・・)
あと、
・用語の翻訳はGoogle Analyticsのレポートの訳にあわせてあるところが多いです。
・翻訳許可をもらったのはこの記事だけなので、他の記事へのリンクは原文のままとしてあります。
・~・~・~・~・~・~・~・~・~・~・~・~・~
Web解析初心者?
Web解析に困惑している?
難しいと思ってる?
解析ツールやコンサルタントを恐れている?
この記事はそんなあなたのための、"Web解析の解体新書"だ!
イェーイ!
Web解析は複雑で難しい。その通り。複雑だ。
ニュアンスが伝わったかな?Web解析は複雑。でも同時に神秘的であり魅力的でもある。
とりあえず中に飛び込んで、その世界を体感してほしい。
努力は必要だが、それは何倍にもなって返ってくる。
複雑ではあるが、確実に理解できるはずだ。そう、理解できる。
ようこそWeb解析の世界へ。
この記事がその第一歩だ。
[なお、この記事は2007/12/11の記事から構成されている: Web Metrics Demystified]
Web解析について予備知識なしに始められる、シンプルな事柄が5つある。対象のWebサイトが何を目的にしたものであろうと、そいつらを使えばWebサイトのデータから直ちに利益を得ることができるはずだ。(ヨーロッパ人みたく、Web解析のことをWeb指標なんて言ってもいい)
Web解析に0から100のレベルがあるとして、この記事は
読み手をレベル0からレベル35くらいまで引き上げることができる。(レベル100はWeb解析マスター)
そこまでだ。レベル100まではいかない。
この記事は、データに慣れていない人をWeb解析の道の途中まで連れて行くことを目的としている。
でもそれは中途半端に混乱を招くようなものではなく、たくさん得るものがあると断言できる。
[もし読者が既にWeb解析マスターにたどり着いているならば、おめでとう!
この記事は自分の経験からオンラインマーケティングに関する情報を集めたものなので、
ひょっとしたらWeb解析マスターにとっても面白いと感じる部分があるかもしれない。]
記事を読むのに20分程度、手を動かすのに2~3時間、印刷するのに1分を確保してほしい。
Web解析の解体新書のトピック
- 基本をおさらいする
- トラフィックソースを理解する
- 直して、コストを削減する
- サイトオーバーレイ
- 成果に注目する
さあ、はじめよう
[重要 : これから個々のセクションですることはいわゆるおまけであり、それがあるとものすごく賢くなれるけどWeb解析マスターにとって必要不可欠なものではない]
1.基本をおさらいする
Web解析ツールにログインすると、最初にこんな画面が見える。
とりあえずはこれを見ればいい。
これからこの基本的な指標のずっと先を見通せるようになる。
それって何なの?
訪問(Visits)はウェブサイト上の訪問数、つまり誰かがサイトに訪れ利用した回数を示している。
直帰(Bounce)はサイトから速攻で立ち去った人の数を示している。
ページビュー(Pageviews)はそれらの訪問でどれだけのページが見られたかを示している。
1訪問あたりのページビュー数(Pages/Visit)は、1訪問あたり何ページ見られたかを示している。
平均サイト滞在時間(Avg Time on Site)は訪問者が何分そのサイトにいたかを示している。
新規セッションの割合(% New Visits)は初めてサイトを訪れた人がどれくらいいるかを示している。
[メモ: ブログは最新の記事だけが読まれることが多いという点で一般的なサイトと考え方が異なるので、直帰率と平均サイト滞在時間でそのクオリティを測ることができない。]
それって何を示しているの?
これをチラッと見るだけで、サイト運営者は喜びに浸れるかもしれない(またはトラフィックの少なさにがっかりするかもしれない)。
これからこの数字をどう読み解くか説明しよう。
 数字を見ると、非営利のサイトにしては一ヶ月の間にかなり多くの訪問があることはわかる。次にその数値が増えているのか減っているのかといった長期間の傾向を、可能な限り長い期間で見よう。
数字を見ると、非営利のサイトにしては一ヶ月の間にかなり多くの訪問があることはわかる。次にその数値が増えているのか減っているのかといった長期間の傾向を、可能な限り長い期間で見よう。次に1訪問あたりのページビュー数と平均サイト滞在時間の組み合わせだ。
1訪問あたりのページビュー数は、多くのサイトが2とか3とか多くても5程度なのにこのサイトは12もあり、平均サイト滞在時間も7分近い。すごいことだ。
また、一定の質を保った訪問者を大量に獲得するのは困難なことなので、直帰率35%というのは訪問数とページビュー数を考慮すればかなりいい。
やったぜ。
次に何をすべきなの?
トレンドを見て、過去2~3ヶ月がどんな状況か確認する。あるいは先月と比べてどう変わっているか。
これはどんな解析ツールでも2~3クリックでできる。
トピック1を終えて
15分くらいの努力で、基本となる指標を学んでサイトの概況を把握できた。簡単でしょ?
ここまでで、5/35くらい進んだ。気分はどうだい?
2.トラフィックソースを理解する
多くの人がWebサイトを訪れてくれていることはわかったが、みんなどうやってサイトにたどり着くんだろう。
この小さなグラフにはとても興味深い情報がある。
それって何なの?
ノーリファラー(Direct traffic)はURLを直接タイプしたりブックマークからサイトに訪れた人を示している。これは時に、デフォルトトラフィックまたはambient traffic(周囲のトラフィック)と呼ばれる。
リダイレクトやvanity URL*1・キャンペーンなどが適切に実装されていない場合に、ひょっとするとノーリファラーでないトラフィックをノーリファラーとしてカウントしてしまうことがある。(リダイレクトはRedirect permanent*2を使用すること!)
なぜそれが重要なのかはもうお分かりだと思う。
参照元サイト(Referring Site)は他のwebサイトが運んできてくれたトラフィックだ。
場合によってそれはバナー広告やキャンペーンなのかもしれない。
場合によってそれはそのサイトにリンクしているブログだったりアフィリエイトだったりするかもしれない(ブログのオーナーに招かれざる無遠慮で腹立たしいスパムメールの案内を送った結果、張ってくれたリンクとか)。
検索エンジン(Search engines)、これはたぶんみんな知ってると思う。Google, Yahoo, MSN, Askとかだ。ここに含まれるのは自然検索と有料検索の両方なので注意が必要だ。
最後にその他(Other)は、サイトが実行中(かつツールが適切に設定されている)のキャンペーンも含む(メールキャンペーンやダイレクトキャンペーン)。
それって何を示しているの?
まずはノーリファラーを見よう。
ノーリファラーはこのサイトのことをよく知っていてブックマークに入れているまたはURLを知っている人々からのトラフィックだ。
ノーリファラーのトラフィックは"無料"であり、かつサイトのことを気に入ってくれているのでちょっとくらいの不具合にも我慢してくれる。だから私はノーリファラーのトラフィックが大好きだ。
また、eコマース系のwebサイトでは非キャンペーン(non campaign)のトラフィックというものもある。
 それはプロモーションや値引きなどのサービスを提供せずともサイトにきてくれた訪問者を示しており、つまりはより利益を生みやすいセグメントだったりする(もちろん彼らに対して何かしらのサービスを提供してもいい)。
それはプロモーションや値引きなどのサービスを提供せずともサイトにきてくれた訪問者を示しており、つまりはより利益を生みやすいセグメントだったりする(もちろん彼らに対して何かしらのサービスを提供してもいい)。見知らぬ参照元サイト(referring url)があれば、誰がトラフィックを送り込んでいるのか確認しよう。ときには参照元のページを見てなぜリンクが張ってあるのか確認したりする必要がある。その中で内容の充実したサイトに対しては何らかのマーケティングの関係を結ぶのも効果的かもしれない。
また、サイトにトラフィックを送ってくれるはずの参照元サイト(referring url)が、本当にそのとおりに機能しているか確認する。参照元サイト(referring url)は、例えばなぜ彼らが来たかとか顧客の意図のヒントを共有してくれる。それは重要な情報だ。
検索エンジン(Search engines)トラフィックは神だ。少なくとも一時的には。
人々は検索エンジンを使って情報や関連するコンテンツを探す。
29.33%という検索エンジン経由のトラフィックは、自分がどれだけうまくサイトを運営しているかを示している。Webサーフィンの80%は検索エンジンから始まるのでそこからどれだけのトラフィックを確保できるかというのは非常に重要だ。検索エンジントラフィックのキーワードを見て、どの検索エンジンのどのキーワードが自分のサイトにトラフィックを運んでいるのか、そしてそれはなぜなのか確認しよう。
次に何をすべきなの?
過去半年のトレンドを見て、サイトの成長がどこからのトラフィックによって構成されているのか確認しよう。
無料トラフィックなのか、有料トラフィックなのか。
他のチャネルからトラフィックを集める試みは成功しているのか。
などなど。
また自サイトにトラフィックを送っているWebサイトやキーワードに注目すると、
訪問者の重要な嗜好を把握することができる。それは超大事なことだ!
その中にはびっくりするようなものがあるかもしれない。それを探そう。
トピック2を終えて
上の図を見て詳細なレベルのデータを確認するのに30分くらい費やしただろう。
訪問者がどんな意図でどのサイトから来たかわかったと思う。
10/35までたどり着いた。万歳!!!
3.直して、コストを削減する
ここまでで十分数値を確認した。
これから、Web解析がどれだけコストの削減に役立つか見ていこう。
(これが終わると全体で45分くらい費やしたことになるだろう)
これから2つのことをやる。
まずトップエントリーページの直帰率を示すレポートを見る。
次にサイトにトラフィックを送り込んでいる検索キーワードと直帰率の関係を示すレポートを見る。(画像はIndexToolsのもの)
それって何なの?
ひょっとしたらもう気づいているかもしれないが、あなたにはWebサイトのエントリーページを制御することはできない。それは検索エンジンが決めることだからだ。
訪問者はサイトを検索して(または他のサイトのリンクをクリックして)エントリーページよりももっと深いところから直接入ってくる。
トップエントリーページレポート(上の1個目の画像)はどれだけの訪問者がどのページを入り口として訪問しているかをあらわしている。
つまり、どのページがもっともエントリーページとして機能しているのわかるってことだ。すごい!!
これに直帰率を組み合わせると(もし直帰率が何なのかしらない場合はこれを見てほしい Standard Metrics Revisited: Bounce Rate)
どのエントリーページがもっとも訪問者を惹きつけているのかわかる。
キーワードレポートも同様だ。とりあえず現状は、すべてのトラフィックは検索エンジン経由でくる。
IndexToolsのレポートをパッとカスタマイズして、訪問と直帰率を見れるようにした。
それって何を示しているの?
サイトの中で悪臭を放っているところだ。
まずは最も直帰率の高いページを探す。
直帰率っていうのは訪問者が「来て、オエッとなって、立ち去った」っていうことであり、
あるいは技術的にいえば1ページしか見ていないセッションだ。
 直帰率の高いページは活動的な訪問者を連れてこれていないということなので、トップエントリーページレポートでしっかり確認する必要がある。
直帰率の高いページは活動的な訪問者を連れてこれていないということなので、トップエントリーページレポートでしっかり確認する必要がある。そのページを直せば訪問者はサイトのより深くに進んでくれるし、ひょっとしたらコンバージョンを発生させてくれるかもしれない。
キーワードレポートはもっと面白い。訪問者の意思を見ることができる。
これを見れば訪問者が何を目的にサイトに来たのかがわかる。
さらに直帰率の高いキーワードは訪問者の目的とコンテンツが合致していなかったということもわかる。
ひょっとしたら間違ったキーワードで検索エンジンに登録されているのかもしれないし、
ランディングページが適切なcall to
[さっきも同じことを書いたが、ブログっていうのはちょっと変わっていて、
訪問者はたいてい最新のポストを見るために来ているので
直帰率が高くなりがちだが、それは問題ない。
訪問者とのインタラクションのためのサイトでは営利・非営利に関わらず依然として重要な指標だ。]
次に何をしたらいいの?
とりあえずGoogle Website OptimizerでA/Bテスト・多変量解析テストをしよう。
6分でA/Bテストをセットアップできるし、タダで使える。
直したいページを選んで、そのページについていくつかのバージョンを作成して、それをテストするだけで、訪問者のフィードバックに基づいて改善することが可能だ。
トップキーワードのランディングページを見て(たいていのWeb解析ツールではワンクリックでこのレポートを表示できる)、キャッチコピー・コンテンツ・画像・call to
あとは、全ての検索エンジンについて有料検索に着目して、
原因がわかるまで直帰率の高い有料キーワードの入札をやめる。
(ひょっとして適切でないキーワードを選んでいることが原因かもしれないし、
今のランディングページがイマイチなので専用のランディングページを別途用意する必要があるのかも知れない)
トピック3を終えて
2分くらいでレポートを見て、いくつかのボタンをクリックする。
30分後には直すべき箇所のリストができあがっている。
すでにWebサイトと有料キャンペーンの改善ポイントは明確になっている。
ここまでで20/35だ。そして、あなたは自分自身の力でサイト運営を前進させている!!おめでとう!!!
4.サイトオーバーレイ
私はこのレポートが大好きだ。、うん。大好きだ。
ここまでで既に主要な入り口ページとトラフィックを生み出している重要なキャンペーンを改善している。次は、以下を確認しよう。
-成功させたいページがなぜ成功していないのか
-重要なcall to actionを持つページが機能していないのか
-あからさまに何か間違っているところ
私がこのレポートを好きな理由はいくつかある。
1) 多くの人にとって、数値・指標・スプレッドシートは難しすぎる。
サイトオーバーレイは視覚的に表現されたデータを見せることでこういうのをすべて簡便にする。
2) 経験豊富なアナリストでも分析は十分に得意でない。彼らはほとんど分析対象のサイトを使ったことがないからだ。重大な欠点だ。
サイトオーバーレイを使うのは実際の訪問者目線でサイトを眺めるための重要な手段だ。
サイトオーバーレイを見てみよう。どの解析ツールでもすごく簡単だ。
それってなんなの?
クリック密度。
大体どの解析ツールでも、このレポートはページに含まれるそれぞれのリンクのクリック数を表示する。
もちろん、それぞれのツールの表示は微妙にことなる。
上の画像のGoogleAnalyticsは色つきバーでクリック数を表示し、マウスをリンク上にホバーするとコンバージョン指標も表示される。
ClickTracks はクリックを%表記で示す(これはとても便利だ)。
その他のはヒートマップを示したり、エレメントの周りにボックス表示したりする。
私が最も好きなのはClickTracksで、これは
ページの前後関係や重要な指標をサイトオーバーレイレポートの右側に表示してくれる。
すっっっっっごい便利だ。
(クリックすると拡大します)
ページビューの%表示、ページの滞在時間、ページに到達するまでの時間(なんでこの素晴らしい指標が他のツールにないんだ?)、離脱率、
このページにランディングしたキーワードが見れる。便利だ。
それって何を示しているの?
普通はクリック密度の高いところを探しがちだが、
私は2~3この最もクリックされているリンクを探し、それを最もクリックしてほしいリンクに置き換えることができないかやってみる。
あとは、この機能があればページのうちスクロールしなければ見えない領域の、どこがクリックされているかわかる。すごくない?
さらに、高いコンバージョン率を生みだしているリンクがどれなのか確認する(コンバージョンはeコマースサイトにも存在するし、上の画像にあるように非eコマースサイトにも存在する)。
また、いくつかのクリック密度が高いところをクリックして
みんなが次に何をするのかみる。普通の訪問者と同じルートをたどる経験を自分自身のWebサイトで行うわけだ。
それぞれのページのリファラを見れば、離脱率や直帰率の理由がわかるかもしれない。
次に何をするの?
サイトの改善ポイントを見つけよう。
訪問者の行動指向を理解したうえでさらなる販売促進の機会を探そう。
(例えば、あからさまに広告にみえてページのど真ん中にあるピカピカしたバナーなんて誰もクリックしない。)
もしツールがサポートしているならば、クリックをセグメント化して分析しよう。
コンバージョンにつながった訪問者とその他の訪問者がそれぞれどこをクリックしているのか、
検索エンジンから来た訪問者は?
カナダからのアクセスは?
ダイレクトメールやEメールキャンペーン経由のアクセスは?
セグメント化は超効果的だ。
トピック4を終えて
ここにはいくらでも時間をかけられるが、とりあえずはトップページに30~60分程度費やしてほしい。
ここまでで25/35まできた。
サイトオーバーレイはとても視覚的なので、訪問者がサイトをどうブラウズするか、またページのうちのどの部分がうまく機能していてどの部分が機能していないのか知るためのいい方法だ。
そこには表や数字やグラフもないのでHiPPOでもわかるはずだ。
あなたがもう少し知識をつけてサイトオーバーレイをセグメント化して分析すれば、
全体(全訪問者)としてのデータだけでなくサイト上での異なるタイプの訪問者について理解し、それぞれのセグメントに対して異なるアプローチを取ることができるようになる。
5. 成果に着目する(富を得ることはすばらしい! 鄧小平)
多くの場合において、Web解析の奮闘の成果は評価されない。
ほとんどの会社は真にデータドリブンにはなっていない。
そこには理由がある。
我々はみなWeb解析ツールから出力される14,285個のレポートに注目し、訪問数・訪問者数・種々のパラメタ・数値の微妙な差異に夢中になる。そして成果は取り残される。
出だしはそれで構わない。成果に着目してはならない。
その代わり、あなたのWebサイトの存在意義を考える必要がある。本質的な質問だ。
次に、Web Metrics Demystifiedにある4つの原則を確認して成果を評価するための2~3の重要な指標を特定する。
ブログを例にとれば
(全記事をチェックする、自己紹介ページを見る、講演依頼ページを見る)
あるいは非営利目的のサイトでは……
(新規ユーザの有効化、ログイン、インデックス検索、求人広告ページの投稿)
eコマースのサイトでは
(コンバージョン率、注文数、平均注文金額、製品取引数)
といった感じで、各々のWebサイトには必ず、注目して数値を計測すべきポイントがあるはずだ。
自分がどんな問題を解決しようとしているのか理解していないのは、人間性に逆らう罪だ。
(ああ、私はいまメロドラマ風に"13才の女の子"を演じている!(謎))
それってなんなの?
ブログでは、それは講演依頼のページに来た訪問者の数だし、実際にその講演に出席した人の数だ。私の講演は基本的に有料のものばかりなので、できれば主催者が収益を得られるイベントにも参加参加してほしい。
非営利のサイトでは、(仕事とかを探すために)検索機能を使ってくれた人数だったりする。
eコマースのサイトでは、収益、コンバージョン、平均注文数、製品販売数、など利益関連の数値だ。
それって何を示しているの?
訪問者がサイトに来るということはあなたにとってどんな意味のあることなのか。
もしそれが収益に影響のあることならばコンバージョンは充分に発生しているか否か。
何が売れていて何が売れていないのか、なぜ売れているのか、値段は?
全てのWeb解析ツールは成果を理解する手助けをしてくれる。
Omniture, WebTrends, CoreMetrics, VisualSciences, Google Analytics、その他何でもいいから
どれかを手に入れよう。
それを手にしない限り一歩も前には進まない。
次に何をするの?
この表の意味を考えよう:購入までにかかった日数・訪問回数(詳細はこちら:Excellent Analytics Tip#6: Measure Days & Visits to Purchase)
これにより、訪問者のサイト上での行動、そしてそれに沿ったどんなアクションを起こすべきか理解できる。
これまでに、どれだけセグメント化が役に立つかを伝えてきた。
サイトのトラフィックをセグメント化して分析しよう。(有料検索vs自然検索、キャンペーンvsダイレクトトラフィック、新規訪問vs再訪、という切り口を訪問者のロケーションごとだったりなんだり・・)
非eコマースのWebサイト向けにはこっちだ。:I Got No Ecommerce. How Do I Measure Success?
トピック5を終えて
ここでのレポートを確認するのにたぶん30分くらい費やしただろうか。
それは10に値するので35/35にたどり着いた。
おめでとう。これで楽しいWeb解析初級コースは終了だ!!
自分の労をねぎらい、誰か他の人にもやらせよう。
ここまでの道のりをこなすのに、だいたい3時間くらいかかっただろう。
Web解析の知識はまったく必要なかったはずだ。(この記事がその不足分を埋めていることを望む)
そして、あなたがどれだけ達成したか見てみよう、35/100ポイントだ!!
3時間の作業としては悪くない。[オーケー、オーケー、オーケー、このポストを読むのにさらに1時間かかってる]
まだあなたはWeb解析を天職と思えるレベルには達していないだろうが、それも時間の問題だ。
とりあえず今は、顧客(訪問者)を理解し、Webサイトについてどんなアクションをとるべきか理解することだ。
つぎのボーナスはきっとあなたのものだ!私もうれしい。
OK、次は君の番だ。
あなた自身の教訓、視点、批判、おせじ、憎まれ口をコメント欄で共有してほしい。
何があなたにとってうまくいったのか、何がうまくいかなかったのか。あなたの意見を聞かせてくれ。ありがとう。
[この記事を気に入った?もっと読みたいならここをクリックして。もし興味があれば、私の本をチェックしてほしい:Web Analytics: An Hour A Day]
・~・~・~・~・~・~・~・~・~・~・~・~・~
*1 vanity URL
簡便なURLとリダイレクトを使用して、オフラインキャンペーンがオンラインに及ぼす影響を調べる方法のひとつ。
たとえば、appleがiphoneのテレビCMのオンラインへの影響を調査したいと考えた場合に、
CMの最後にwww.useiphone.comのような覚えやすいURLを表示する。
実際にこれにアクセスするとwww.apple.com/iphone?src=tvcmといったURLにリダイレクトされ、
トラッキングコードsrcを利用することによりテレビCM経由でのwebサイトへの訪問を追跡できる。
*2 Redirect Permanent
HTTPステータスコード302のこと。
*3 call to action
「行動喚起」とか「次へボタン」とか、人によって訳し方が色々で悩ましい用語。
例えば、結婚式場のWebサイトで「資料請求はこちら!!!」みたいなでかいボタンが
あったりするが、それがcall to action。ニュアンスはわかるが訳が難しい。
*4 HiPPO
Kaushik氏の造語でHighest Paid Person's Opinionの略。
しばしば、Web解析に疎くそのくせ色々的外れな注文をつけてきたり無理な要求をしたりという
ステークホルダーのくせに門外漢というややこしい人またはその人の意見を意味している模様。
・~・~・~・~・~・~・~・~・~・~・~・~・~
読んでいただき、ありがとうございます。感想があればぜひコメント欄にお願いします。
(Kaushik氏にフィードバックする約束をしているので・・)
あと、
・用語の翻訳はGoogle Analyticsのレポートの訳にあわせてあるところが多いです。
・翻訳許可をもらったのはこの記事だけなので、他の記事へのリンクは原文のままとしてあります。
2010年9月14日火曜日
初めに。
8年間のエンジニアリング生活を経て、2010年5月から
Web解析業界に足を踏み入れました。
今まで慣れ親しんだ世界から離れて新しいものに挑戦するのはいつでも誰にとっても
怖いもの。でも、だからこそ学ぶことも多いし、世界はここからさらに広がるはず。
そんな思いを胸に、これからWeb解析についての色々を書いていこうと思っています。
と言いつつ、何から始めようかと考えたもののまだ一人前に偉そうなことを
書けるわけでもなく、
アメリカでWeb解析の第一人者として活躍しているAvinash Kaushik氏のブログを
最初に翻訳させてもらうことにしました。
まさに今、翻訳している最中なのでもう少しお待ちください。
Web解析業界に足を踏み入れました。
今まで慣れ親しんだ世界から離れて新しいものに挑戦するのはいつでも誰にとっても
怖いもの。でも、だからこそ学ぶことも多いし、世界はここからさらに広がるはず。
そんな思いを胸に、これからWeb解析についての色々を書いていこうと思っています。
と言いつつ、何から始めようかと考えたもののまだ一人前に偉そうなことを
書けるわけでもなく、
アメリカでWeb解析の第一人者として活躍しているAvinash Kaushik氏のブログを
最初に翻訳させてもらうことにしました。
まさに今、翻訳している最中なのでもう少しお待ちください。
登録:
コメント (Atom)